Responsive Card Slider with Swiper JS
Hello Coder, In this article, we are going to create a responsive card slider using HTML, CSS, and JavaScript with swiper js source code. It’s designed to be mobile-friendly and looks great on any device.
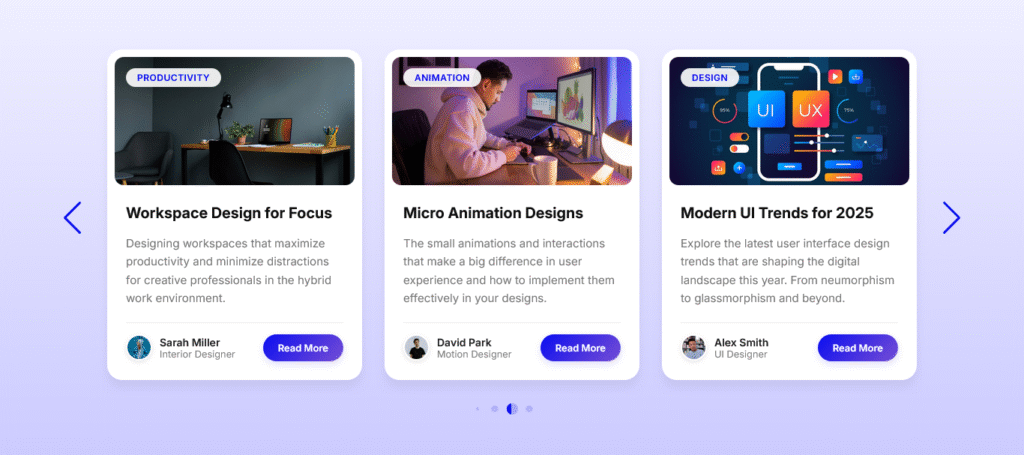
Here’s a fully responsive card slider built using HTML, CSS, and JavaScript with Swiper JS—a powerful, touch-enabled slider library. This slider is mobile-friendly and adapts seamlessly to all screen sizes, providing smooth navigation and an engaging user experience.
Key Features:
- Fully Responsive – Works on desktops, tablets, and mobile devices.
- Touch & Swipe Support – Smooth sliding with touch gestures.
- Auto-Play Option – Optional auto-sliding for dynamic content display.
- Customizable Design – Easily modify colors, spacing, and card styles.
- Lightweight & Fast – Powered by Swiper JS for optimal performance.
Index.html
<!DOCTYPE html>
<!-- Coding By CodeWithTanveer - www.codewithtanveer.com -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Card Slider HTML & CSS | CodeWithTanveer</title>
<!-- Linking Swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container swiper">
<div class="wrapper">
<div class="card-list swiper-wrapper">
<!-- Single Card -->
<div class="card swiper-slide">
<div class="card-image">
<img src="images/design.jpg" alt="Design Trends" />
<div class="card-tag">Design</div>
</div>
<div class="card-content">
<h3 class="card-title">Modern UI Trends for 2025</h3>
<p class="card-text">Explore the latest user interface design trends that are shaping the digital landscape this year. From neumorphism to glassmorphism and beyond.</p>
<div class="card-footer">
<div class="card-profile">
<img src="images/user-1.jpg" alt="Alex Smith" />
<div class="card-profile-info">
<span class="card-profile-name">Alex Smith</span>
<span class="card-profile-role">UI Designer</span>
</div>
</div>
<a href="#" class="card-button">Read More</a>
</div>
</div>
</div>
<!-- Single Card -->
<div class="card swiper-slide">
<div class="card-image">
<img src="images/development.jpg" alt="Development" />
<div class="card-tag">Development</div>
</div>
<div class="card-content">
<h3 class="card-title">Best Frontend Frameworks</h3>
<p class="card-text">A comprehensive comparison of the most popular frontend frameworks and libraries that developers are using to build modern web applications.</p>
<div class="card-footer">
<div class="card-profile">
<img src="images/user-2.jpg" alt="Jessica Chen" />
<div class="card-profile-info">
<span class="card-profile-name">Jessica Chen</span>
<span class="card-profile-role">Developer</span>
</div>
</div>
<a href="#" class="card-button">Read More</a>
</div>
</div>
</div>
<!-- Single Card -->
<div class="card swiper-slide">
<div class="card-image">
<img src="images/ai.jpg" alt="AI" />
<div class="card-tag">AI</div>
</div>
<div class="card-content">
<h3 class="card-title">AI User Experience Design</h3>
<p class="card-text">How artificial intelligence is revolutionizing user experience design and enabling more personalized, intuitive interfaces for digital products.</p>
<div class="card-footer">
<div class="card-profile">
<img src="images/user-3.jpg" alt="Marcus Johnson" />
<div class="card-profile-info">
<span class="card-profile-name">Marcus Johnson</span>
<span class="card-profile-role">UX Researcher</span>
</div>
</div>
<a href="#" class="card-button">Read More</a>
</div>
</div>
</div>
<!-- Single Card -->
<div class="card swiper-slide">
<div class="card-image">
<img src="images/productivity.jpg" alt="Productivity" />
<div class="card-tag">Productivity</div>
</div>
<div class="card-content">
<h3 class="card-title">Workspace Design for Focus</h3>
<p class="card-text">Designing workspaces that maximize productivity and minimize distractions for creative professionals in the hybrid work environment.</p>
<div class="card-footer">
<div class="card-profile">
<img src="images/user-4.jpg" alt="Sarah Miller" />
<div class="card-profile-info">
<span class="card-profile-name">Sarah Miller</span>
<span class="card-profile-role">Interior Designer</span>
</div>
</div>
<a href="#" class="card-button">Read More</a>
</div>
</div>
</div>
<!-- Single Card -->
<div class="card swiper-slide">
<div class="card-image">
<img src="images/animation.jpg" alt="Animation" />
<div class="card-tag">Animation</div>
</div>
<div class="card-content">
<h3 class="card-title">Micro Animation Designs</h3>
<p class="card-text">The small animations and interactions that make a big difference in user experience and how to implement them effectively in your designs.</p>
<div class="card-footer">
<div class="card-profile">
<img src="images/user-5.jpg" alt="David Park" />
<div class="card-profile-info">
<span class="card-profile-name">David Park</span>
<span class="card-profile-role">Motion Designer</span>
</div>
</div>
<a href="#" class="card-button">Read More</a>
</div>
</div>
</div>
</div>
<!-- Pagination -->
<div class="swiper-pagination"></div>
<!-- Navigation Buttons -->
<div class="swiper-slide-button swiper-button-prev"></div>
<div class="swiper-slide-button swiper-button-next"></div>
</div>
</div>
<!-- Linking Swiper script -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Custom Script -->
<script src="script.js"></script>
</body>
</html>
Style.css
/* Importing Google fonts - Inter */
@import url('https://fonts.googleapis.com/css2?family=Inter:opsz,wght@14..32,100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(#EFEFFF, #CCCBFF);
}
.wrapper {
max-width: 1100px;
padding: 20px 10px;
margin: 0 60px 35px;
overflow: hidden;
}
.wrapper .card {
background: #fff;
display: flex;
height: auto;
flex-direction: column;
border-radius: 20px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.05);
transition: transform 0.3s ease;
}
.wrapper .card:hover {
transform: translateY(-10px);
}
.card .card-image {
position: relative;
}
.card .card-image img {
width: 100%;
padding: 10px;
border-radius: 22px;
object-fit: cover;
aspect-ratio: 16 / 9;
}
.card .card-image .card-tag {
position: absolute;
top: 25px;
left: 25px;
font-size: 0.75rem;
color: #0a0df0;
padding: 5px 15px;
border-radius: 30px;
font-weight: 600;
letter-spacing: 0.5px;
text-transform: uppercase;
background: rgba(255, 255, 255, 0.9);
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
.card .card-content {
flex: 1;
display: flex;
flex-direction: column;
padding: 10px 25px 25px;
}
.card .card-content .card-title {
color: #111111;
font-size: 1.25rem;
font-weight: 700;
line-height: 1.3;
margin-bottom: 15px;
}
.card .card-content .card-text {
color: #747474;
font-size: 0.95rem;
line-height: 1.6;
margin-bottom: 20px;
}
.card .card-footer {
display: flex;
margin-top: auto;
align-items: center;
padding-top: 15px;
justify-content: space-between;
border-top: 1px solid rgba(0, 0, 0, 0.08);
}
.card .card-footer .card-profile {
display: flex;
align-items: center;
}
.card .card-profile .card-profile-info {
display: flex;
flex-direction: column;
}
.card .card-profile .card-profile-name {
font-size: 0.875rem;
font-weight: 600;
color: #202020;
}
.card .card-profile .card-profile-role {
font-size: 0.8rem;
color: #7A7A7A;
}
.card .card-profile img {
width: 35px;
height: 35px;
margin-right: 10px;
object-fit: cover;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.card .card-button {
color: #fff;
padding: 10px 20px;
border-radius: 30px;
font-size: 0.81rem;
font-weight: 600;
text-decoration: none;
background: linear-gradient(135deg, #0a0df0 0%, #764ed4 100%);
box-shadow: 0 4px 10px rgba(99, 102, 241, 0.2);
transition: all 0.3s ease;
}
.card .card-button:hover {
transform: translateY(-3px);
box-shadow: 0 8px 15px rgba(79, 81, 216, 0.3);
}
.wrapper .swiper-pagination-bullet {
height: 15px;
width: 15px;
opacity: 1;
overflow: hidden;
position: relative;
background: #B1B3F8;
}
.wrapper .swiper-pagination-bullet-active {
background: #a4a7fd;
}
/* Auto-play loading indicator */
.wrapper .swiper-pagination-bullet-active::before {
content: '';
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: #0a0df0;
transform-origin: left center;
transform: scaleX(0);
animation: autoplay-loading 5s linear forwards;
}
.container:hover .wrapper .swiper-pagination-bullet-active::before {
animation-play-state: paused;
}
@keyframes autoplay-loading {
0% {
transform: scaleX(0);
}
100% {
transform: scaleX(1);
}
}
.wrapper :where(.swiper-button-prev, .swiper-button-next) {
color: #0a0df0;
margin-top: -35px;
transition: all 0.3s ease;
}
.wrapper :where(.swiper-button-prev, .swiper-button-next):hover {
color: #5c33bb;
}
/* Responsive media query code for small screens */
@media (max-width: 768px) {
.wrapper {
margin: 0 10px 25px;
}
.wrapper :where(.swiper-button-prev, .swiper-button-next) {
display: none;
}
}Script.js
new Swiper(".wrapper", {
loop: true,
spaceBetween: 30,
// Autoplay
autoplay: {
delay: 5000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
},
// Pagination bullets
pagination: {
el: ".swiper-pagination",
clickable: true,
dynamicBullets: true,
},
// Navigation arrows
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1,
},
768: {
slidesPerView: 2,
},
1024: {
slidesPerView: 3,
},
},
});
Conclusion
Creating a responsive card slider with Swiper JS is an excellent way to enhance user experience with smooth, touch-friendly navigation. This solution ensures your content looks great on all devices, from desktops to smartphones, while maintaining performance and interactivity.
Thank You! 🙏
Thank you for following along with this tutorial! I hope this card slider helps you build beautiful, dynamic web projects. If you found this useful, feel free to share it with others and experiment with different customizations.
Happy coding! 🚀💻
Would you like any modifications or additional features? Let me know—I’d be happy to help! 😊