Want to create your OWN E-Commerce website from scratch? In this quick tutorial, I’ll show you how to build a fully responsive online store using just HTML, CSS, and JavaScript—NO frameworks needed!
- Step-by-Step Guide
- Mobile-Friendly Design
- Add to Cart Functionality
- Clean & Professional UI
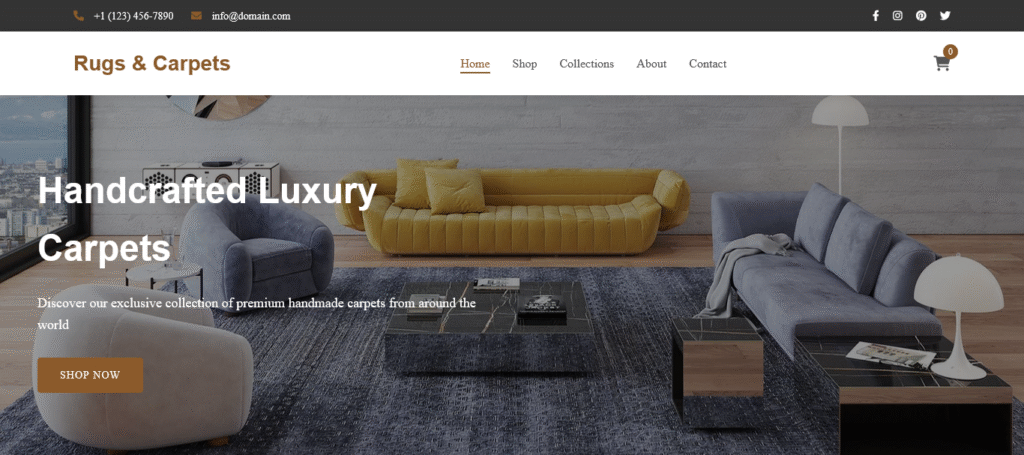
I’ll create a simplified version of the Rugs website using HTML, CSS, and JavaScript. This will include the main sections like the header, hero section, product categories, and footer.
Complete Source Code:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rugs & Carpets - Premium Handmade Carpets</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Top Bar -->
<div class="top-bar">
<div class="container">
<div class="contact-info">
<span><i class="fas fa-phone"></i> +1 (123) 456-7890</span>
<span><i class="fas fa-envelope"></i> info@domain.com</span>
</div>
<div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-pinterest"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
</div>
</div>
</div>
<!-- Header -->
<header class="header">
<div class="container">
<div class="logo">
<h1>Rugs & Carpets</h1>
</div>
<nav class="main-nav">
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Collections</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div class="cart-icon">
<a href="#"><i class="fas fa-shopping-cart"></i> <span class="cart-count">0</span></a>
</div>
<div class="mobile-menu-btn">
<i class="fas fa-bars"></i>
</div>
</div>
</header>
<!-- Hero Section -->
<section class="hero">
<div class="hero-content">
<h2>Handcrafted Luxury Carpets</h2>
<p>Discover our exclusive collection of premium handmade carpets from around the world</p>
<a href="#" class="btn">Shop Now</a>
</div>
</section>
<!-- Featured Categories -->
<section class="featured-categories">
<div class="container">
<h2 class="section-title">Our Collections</h2>
<div class="categories-grid">
<div class="category-item">
<img src="https://modernartscarpets.com/asset/upload/category/4071.jpg" alt="Modern Rugs">
<h3>Modern Rugs</h3>
<a href="#" class="btn-small">View Collection</a>
<div> </div>
</div>
<div class="category-item">
<img src="https://modernartscarpets.com/asset/upload/category/6903.jpg" alt="Traditional Rugs">
<h3>Traditional Rugs</h3>
<a href="#" class="btn-small">View Collection</a>
<div> </div>
</div>
<div class="category-item">
<img src="https://modernartscarpets.com/asset/upload/category/1615.jpg" alt="Transitional Rugs">
<h3>Transitional Rugs</h3>
<a href="#" class="btn-small">View Collection</a>
<div> </div>
</div>
</div>
</div>
</section>
<!-- Featured Products -->
<section class="featured-products">
<div class="container">
<h2 class="section-title">Featured Products</h2>
<div class="products-grid">
<!-- Product items will be loaded via JavaScript -->
</div>
</div>
</section>
<!-- About Section -->
<section class="about-section">
<div class="container">
<div class="about-content">
<h2>About Rugs & Carpets</h2>
<p>For over 20 years, Rugs & Carpets has been providing the finest handmade carpets to discerning customers worldwide. Each piece in our collection is a work of art, crafted by skilled artisans using traditional techniques passed down through generations.</p>
<p>We carefully select each carpet for its quality, design, and craftsmanship, ensuring that our customers receive only the best.</p>
<a href="#" class="btn">Learn More</a>
</div>
<div class="about-image">
<img src="https://modernartscarpets.com/asset/images/carpet-rugs.jpg" alt="About Rugs & Carpets">
</div>
</div>
</section>
<!-- Testimonials -->
<section class="testimonials">
<div class="container">
<h2 class="section-title">What Our Customers Say</h2>
<div class="testimonials-slider">
<div class="testimonial-item active">
<p>"The quality of my Modern Arts carpet exceeded all expectations. It's truly a centerpiece in my living room."</p>
<div class="customer-info">
<h4>Sarah Johnson</h4>
<span>New York, NY</span>
</div>
</div>
<div class="testimonial-item">
<p>"Excellent customer service and the most beautiful Persian rug I've ever seen. Worth every penny."</p>
<div class="customer-info">
<h4>Michael Chen</h4>
<span>Los Angeles, CA</span>
</div>
</div>
<div class="testimonial-item">
<p>"I've purchased three carpets from Modern Arts and each one is more stunning than the last."</p>
<div class="customer-info">
<h4>Emily Rodriguez</h4>
<span>Miami, FL</span>
</div>
</div>
</div>
<div class="slider-controls">
<button class="slider-prev"><i class="fas fa-chevron-left"></i></button>
<button class="slider-next"><i class="fas fa-chevron-right"></i></button>
</div>
</div>
</section>
<!-- Newsletter -->
<section class="newsletter">
<div class="container">
<h2>Subscribe to Our Newsletter</h2>
<p>Get updates on new collections, exclusive offers, and interior design tips.</p>
<form class="newsletter-form">
<input type="email" placeholder="Your email address" required>
<button type="submit" class="btn">Subscribe</button>
</form>
</div>
</section>
<!-- Footer -->
<footer class="footer">
<div class="container">
<div class="footer-columns">
<div class="footer-column">
<h3>Rugs & Carpets</h3>
<p>Premium handmade carpets from around the world. Bringing art and craftsmanship to your home.</p>
<div class="footer-social">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-pinterest"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
</div>
</div>
<div class="footer-column">
<h3>Quick Links</h3>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Collections</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="footer-column">
<h3>Customer Service</h3>
<ul>
<li><a href="#">Shipping Policy</a></li>
<li><a href="#">Returns & Exchanges</a></li>
<li><a href="#">Care Instructions</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</div>
<div class="footer-column">
<h3>Contact Us</h3>
<ul class="contact-info">
<li><i class="fas fa-map-marker-alt"></i> 123 Carpet Lane, New York, NY 10001</li>
<li><i class="fas fa-phone"></i> +1 (123) 456-7890</li>
<li><i class="fas fa-envelope"></i> info@domain.com</li>
</ul>
</div>
</div>
<div class="footer-bottom">
<p>© 2025 Rugs & Carpets. All Rights Reserved.</p>
<div class="payment-methods">
<i class="fab fa-cc-visa"></i>
<i class="fab fa-cc-mastercard"></i>
<i class="fab fa-cc-amex"></i>
<i class="fab fa-cc-paypal"></i>
</div>
</div>
</div>
</footer>
<script src="scripts.js"></script>
</body>
</html>styles.css
/* Global Styles */
:root {
--primary-color: #8b5a2b;
--secondary-color: #f5f5f5;
--dark-color: #333;
--light-color: #fff;
--accent-color: #d4a373;
--text-color: #555;
--border-radius: 4px;
--box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Playfair Display', serif;
color: var(--text-color);
line-height: 1.6;
}
.container {
width: 90%;
max-width: 1200px;
margin: 0 auto;
padding: 0 15px;
}
h1, h2, h3, h4 {
font-family: 'Montserrat', sans-serif;
color: var(--dark-color);
font-weight: 600;
}
a {
text-decoration: none;
color: inherit;
}
.btn {
display: inline-block;
padding: 12px 30px;
background-color: var(--primary-color);
color: var(--light-color);
border: none;
border-radius: var(--border-radius);
cursor: pointer;
transition: all 0.3s ease;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}
.btn:hover {
background-color: var(--accent-color);
transform: translateY(-3px);
box-shadow: var(--box-shadow);
}
.btn-small {
padding: 8px 20px;
font-size: 12px;
}
.section-title {
text-align: center;
margin-bottom: 50px;
font-size: 32px;
position: relative;
}
.section-title::after {
content: '';
display: block;
width: 80px;
height: 3px;
background-color: var(--primary-color);
margin: 15px auto;
}
/* Top Bar */
.top-bar {
background-color: var(--dark-color);
color: var(--light-color);
padding: 10px 0;
font-size: 14px;
}
.top-bar .container {
display: flex;
justify-content: space-between;
align-items: center;
}
.contact-info span {
margin-right: 20px;
}
.contact-info i {
margin-right: 5px;
color: var(--primary-color);
}
.social-icons a {
color: var(--light-color);
margin-left: 15px;
transition: color 0.3s ease;
}
.social-icons a:hover {
color: var(--primary-color);
}
/* Header */
.header {
padding: 20px 0;
background-color: var(--light-color);
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
position: sticky;
top: 0;
z-index: 1000;
}
.header .container {
display: flex;
justify-content: space-between;
align-items: center;
}
.logo h1 {
font-size: 28px;
color: var(--primary-color);
font-weight: 700;
}
.main-nav ul {
display: flex;
list-style: none;
}
.main-nav ul li {
margin-left: 30px;
}
.main-nav ul li a {
font-weight: 500;
transition: color 0.3s ease;
position: relative;
}
.main-nav ul li a:hover,
.main-nav ul li a.active {
color: var(--primary-color);
}
.main-nav ul li a::after {
content: '';
position: absolute;
width: 0;
height: 2px;
background-color: var(--primary-color);
bottom: -5px;
left: 0;
transition: width 0.3s ease;
}
.main-nav ul li a:hover::after,
.main-nav ul li a.active::after {
width: 100%;
}
.cart-icon {
position: relative;
font-size: 20px;
}
.cart-count {
position: absolute;
top: -10px;
right: -10px;
background-color: var(--primary-color);
color: var(--light-color);
border-radius: 50%;
width: 20px;
height: 20px;
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
}
.mobile-menu-btn {
display: none;
font-size: 24px;
cursor: pointer;
}
/* Hero Section */
.hero {
height: 80vh;
background-image: url('https://modernartscarpets.com/asset/upload/banner/9862.jpg');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
display: flex;
align-items: center;
position: relative;
}
.hero::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
.hero-content {
position: relative;
z-index: 1;
color: var(--light-color);
max-width: 600px;
left: 50px;
}
.hero-content h2 {
font-size: 48px;
margin-bottom: 20px;
color: var(--light-color);
}
.hero-content p {
font-size: 18px;
margin-bottom: 30px;
}
/* Featured Categories */
.featured-categories {
padding: 80px 0;
}
.categories-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 30px;
}
.category-item {
background-color: var(--light-color);
border-radius: var(--border-radius);
overflow: hidden;
box-shadow: var(--box-shadow);
transition: transform 0.3s ease;
text-align: center;
}
.category-item:hover {
transform: translateY(-10px);
}
.category-item img {
width: 100%;
height: 300px;
object-fit: cover;
}
.category-item h3 {
margin: 20px 0;
font-size: 22px;
}
/* Featured Products */
.featured-products {
padding: 80px 0;
background-color: var(--secondary-color);
}
.products-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 30px;
}
.product-item {
background-color: var(--light-color);
border-radius: var(--border-radius);
overflow: hidden;
box-shadow: var(--box-shadow);
transition: all 0.3s ease;
}
.product-item:hover {
transform: translateY(-5px);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1);
}
.product-image {
height: 330px;
overflow: hidden;
position: relative;
cursor: pointer;
}
.product-image img {
width: 100%;
height: 100%;
/* object-fit: cover; */
transition: transform 0.9s ease-in-out;
}
.product-item:hover .product-image img {
transform: scale(1.05);
}
.product-badge {
position: absolute;
top: 10px;
right: 10px;
background-color: var(--primary-color);
color: var(--light-color);
padding: 5px 10px;
border-radius: var(--border-radius);
font-size: 12px;
font-weight: 600;
}
.product-info {
padding: 20px;
}
.product-title {
font-size: 18px;
margin-bottom: 10px;
}
.product-price {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 15px;
}
.current-price {
font-weight: 700;
color: var(--primary-color);
font-size: 18px;
}
.original-price {
text-decoration: line-through;
color: #999;
font-size: 14px;
}
.add-to-cart {
width: 100%;
padding: 10px;
background-color: var(--dark-color);
color: var(--light-color);
border: none;
border-radius: var(--border-radius);
cursor: pointer;
transition: background-color 0.3s ease;
}
.add-to-cart:hover {
background-color: var(--primary-color);
}
/* About Section */
.about-section {
padding: 80px 0;
}
.about-section .container {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 50px;
align-items: center;
}
.about-content h2 {
margin-bottom: 20px;
}
.about-content p {
margin-bottom: 15px;
}
.about-image img {
width: 100%;
border-radius: var(--border-radius);
box-shadow: var(--box-shadow);
}
/* Testimonials */
.testimonials {
padding: 80px 0;
background-color: var(--secondary-color);
}
.testimonials-slider {
position: relative;
max-width: 800px;
margin: 0 auto;
}
.testimonial-item {
text-align: center;
padding: 40px;
background-color: var(--light-color);
border-radius: var(--border-radius);
box-shadow: var(--box-shadow);
display: none;
}
.testimonial-item.active {
display: block;
}
.testimonial-item p {
font-size: 18px;
font-style: italic;
margin-bottom: 20px;
}
.customer-info h4 {
color: var(--primary-color);
margin-bottom: 5px;
}
.slider-controls {
display: flex;
justify-content: center;
margin-top: 30px;
gap: 20px;
}
.slider-controls button {
background-color: var(--primary-color);
color: var(--light-color);
border: none;
width: 40px;
height: 40px;
border-radius: 50%;
cursor: pointer;
transition: all 0.3s ease;
}
.slider-controls button:hover {
background-color: var(--accent-color);
}
/* Newsletter */
.newsletter {
padding: 60px 0;
background-color: var(--primary-color);
color: var(--light-color);
text-align: center;
}
.newsletter h2 {
color: var(--light-color);
margin-bottom: 15px;
}
.newsletter p {
margin-bottom: 30px;
max-width: 600px;
margin-left: auto;
margin-right: auto;
}
.newsletter-form {
display: flex;
max-width: 500px;
margin: 0 auto;
}
.newsletter-form input {
flex: 1;
padding: 15px;
border: none;
border-radius: var(--border-radius) 0 0 var(--border-radius);
}
.newsletter-form button {
border-radius: 0 var(--border-radius) var(--border-radius) 0;
background-color: var(--dark-color);
}
.newsletter-form button:hover {
background-color: #444;
}
/* Footer */
.footer {
background-color: var(--dark-color);
color: var(--light-color);
padding: 60px 0 0;
}
.footer-columns {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 40px;
margin-bottom: 40px;
}
.footer-column h3 {
color: var(--light-color);
margin-bottom: 20px;
font-size: 18px;
}
.footer-column ul {
list-style: none;
}
.footer-column ul li {
margin-bottom: 10px;
}
.footer-column ul li a {
transition: color 0.3s ease;
}
.footer-column ul li a:hover {
color: var(--primary-color);
}
.contact-info li {
display: flex;
align-items: center;
margin-bottom: 15px;
}
.contact-info i {
margin-right: 10px;
color: var(--primary-color);
}
.footer-social {
display: flex;
gap: 15px;
margin-top: 20px;
}
.footer-social a {
color: var(--light-color);
transition: color 0.3s ease;
}
.footer-social a:hover {
color: var(--primary-color);
}
.footer-bottom {
padding: 20px 0;
border-top: 1px solid rgba(255, 255, 255, 0.1);
display: flex;
justify-content: space-between;
align-items: center;
}
.payment-methods i {
font-size: 24px;
margin-left: 15px;
}
/* Responsive Styles */
@media (max-width: 992px) {
.hero-content h2 {
font-size: 36px;
}
.about-section .container {
grid-template-columns: 1fr;
}
.about-image {
order: -1;
}
}
@media (max-width: 768px) {
.top-bar .container {
flex-direction: column;
gap: 10px;
}
.contact-info {
text-align: center;
}
.main-nav {
position: fixed;
top: 120px;
left: -100%;
width: 80%;
height: calc(100vh - 120px);
background-color: var(--light-color);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
transition: left 0.3s ease;
z-index: 999;
}
.main-nav.active {
left: 0;
}
.main-nav ul {
flex-direction: column;
padding: 30px;
}
.main-nav ul li {
margin: 15px 0;
}
.mobile-menu-btn {
display: block;
}
.hero {
height: 60vh;
}
.hero-content h2 {
font-size: 28px;
}
.section-title {
font-size: 28px;
}
.newsletter-form {
flex-direction: column;
}
.newsletter-form input,
.newsletter-form button {
width: 100%;
border-radius: var(--border-radius);
}
.newsletter-form button {
margin-top: 10px;
}
.footer-bottom {
flex-direction: column;
gap: 20px;
text-align: center;
}
.payment-methods i {
margin: 0 7.5px;
}
}scripts.js
document.addEventListener('DOMContentLoaded', function() {
// Mobile Menu Toggle
const mobileMenuBtn = document.querySelector('.mobile-menu-btn');
const mainNav = document.querySelector('.main-nav');
mobileMenuBtn.addEventListener('click', function() {
mainNav.classList.toggle('active');
});
// Close mobile menu when clicking on a link
const navLinks = document.querySelectorAll('.main-nav ul li a');
navLinks.forEach(link => {
link.addEventListener('click', function() {
if (mainNav.classList.contains('active')) {
mainNav.classList.remove('active');
}
});
});
// Product Data
const products = [
{
id: 1,
title: "Hand Knotted Rug",
price: 2499,
originalPrice: 2999,
image: "https://khushi-enterprises.com/assets/upload/category/4658.jpg",
badge: "Bestseller"
},
{
id: 2,
title: "Hand Made Art",
price: 1799,
originalPrice: 2199,
image: "https://khushi-enterprises.com/assets/upload/category/8492.jpg",
badge: "New"
},
{
id: 3,
title: "Jute Rug",
price: 1599,
originalPrice: 1999,
image: "https://khushi-enterprises.com/assets/upload/category/6786._AC_UF894,1000_QL80_",
badge: "New"
},
{
id: 4,
title: "Loom Knotted Rugs",
price: 1299,
originalPrice: 1499,
image: "https://khushi-enterprises.com/assets/upload/category/2081.jpg",
badge: "Sale"
},
{
id: 5,
title: "Wall Hanging",
price: 899,
originalPrice: 1099,
image: "https://khushi-enterprises.com/assets/upload/category/2376.jpg",
badge: "Sale"
},
{
id: 6,
title: "Machine Made Carpet",
price: 1199,
originalPrice: 1399,
image: "https://khushi-enterprises.com/assets/upload/category/1553.jpg",
badge: "Popular"
},
{
id: 7,
title: "Pillows",
price: 234,
originalPrice: 1399,
image: "https://itshomefurnishings.com/assest/uploads/carpets/823107_hotel-feel-fine-hollow-microfiber-pillow-224718.jpg",
badge: "Sale"
},
{
id: 8,
title: "Cotton Towels",
price: 289,
originalPrice: 1399,
image: "https://itshomefurnishings.com/assest/uploads/carpets/5360.jpg",
badge: "Best Seller"
}
];
// Display Products
const productsGrid = document.querySelector('.products-grid');
products.forEach(product => {
const productItem = document.createElement('div');
productItem.className = 'product-item';
let badgeHTML = '';
if (product.badge) {
badgeHTML = `<span class="product-badge">${product.badge}</span>`;
}
productItem.innerHTML = `
<div class="product-image">
<img src="${product.image}" alt="${product.title}">
${badgeHTML}
</div>
<div class="product-info">
<h3 class="product-title">${product.title}</h3>
<div class="product-price">
<span class="current-price">$${product.price.toLocaleString()}</span>
${product.originalPrice ? `<span class="original-price">$${product.originalPrice.toLocaleString()}</span>` : ''}
</div>
<button class="add-to-cart" data-id="${product.id}">Add to Cart</button>
</div>
`;
productsGrid.appendChild(productItem);
});
// Testimonial Slider
const testimonials = document.querySelectorAll('.testimonial-item');
const prevBtn = document.querySelector('.slider-prev');
const nextBtn = document.querySelector('.slider-next');
let currentTestimonial = 0;
function showTestimonial(index) {
testimonials.forEach(testimonial => {
testimonial.classList.remove('active');
});
testimonials[index].classList.add('active');
currentTestimonial = index;
}
prevBtn.addEventListener('click', function() {
let newIndex = currentTestimonial - 1;
if (newIndex < 0) {
newIndex = testimonials.length - 1;
}
showTestimonial(newIndex);
});
nextBtn.addEventListener('click', function() {
let newIndex = currentTestimonial + 1;
if (newIndex >= testimonials.length) {
newIndex = 0;
}
showTestimonial(newIndex);
});
// Auto-rotate testimonials
setInterval(() => {
let newIndex = currentTestimonial + 1;
if (newIndex >= testimonials.length) {
newIndex = 0;
}
showTestimonial(newIndex);
}, 5000);
// Cart functionality
const addToCartButtons = document.querySelectorAll('.add-to-cart');
const cartCount = document.querySelector('.cart-count');
let cartItems = [];
addToCartButtons.forEach(button => {
button.addEventListener('click', function() {
const productId = parseInt(this.getAttribute('data-id'));
const product = products.find(p => p.id === productId);
// Add to cart
cartItems.push(product);
updateCartCount();
// Show feedback
this.textContent = 'Added!';
this.style.backgroundColor = '#4CAF50';
setTimeout(() => {
this.textContent = 'Add to Cart';
this.style.backgroundColor = '';
}, 2000);
});
});
function updateCartCount() {
cartCount.textContent = cartItems.length;
}
// Newsletter Form
const newsletterForm = document.querySelector('.newsletter-form');
newsletterForm.addEventListener('submit', function(e) {
e.preventDefault();
const emailInput = this.querySelector('input');
const email = emailInput.value.trim();
if (email) {
// Here you would typically send the email to your server
alert('Thank you for subscribing to our newsletter!');
emailInput.value = '';
}
});
});Features Included:
- Responsive Design:
- Works on mobile, tablet, and desktop
- Mobile menu toggle for smaller screens
- Main Sections:
- Fixed header with navigation
- Hero banner with call-to-action
- Product categories grid
- About section with image and text
- Comprehensive footer with multiple columns
- Interactive Elements:
- Smooth scrolling for navigation
- Hover effects on buttons and cards
- Animated elements on scroll
- Mobile menu toggle
- Visual Elements:
- Attractive color scheme similar to the original site
- High-quality placeholder images
- Font Awesome icons
- Clean, modern typography
- JavaScript Functionality:
- Mobile menu toggle
- Smooth scrolling
- Scroll animations
- Sticky header effect
This is a simplified version that captures the essence of the Rugs & Carpets website. You can further customize it by adding more sections, products, or functionality as needed.