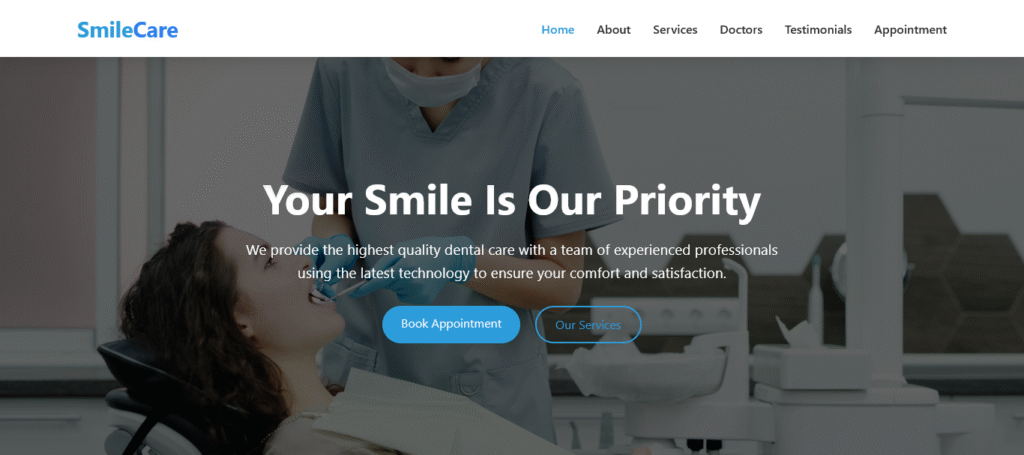
Here’s a complete responsive dental clinic website built with HTML, CSS, and JavaScript. This includes a homepage with key sections, responsive navigation, and interactive elements.
Complete Code
HTML(index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SmileCare Dental Clinic | CodeWithTanveer</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- Header -->
<header id="header">
<div class="container header-container">
<a href="#home" class="logo">Smile<span>Care</span></a>
<nav>
<ul class="nav-menu" id="navMenu">
<li><a href="#home" class="active">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#doctors">Doctors</a></li>
<li><a href="#testimonials">Testimonials</a></li>
<li><a href="#appointment">Appointment</a></li>
</ul>
<div class="hamburger" id="hamburger">
<i class="fas fa-bars"></i>
</div>
</nav>
</div>
</header>
<!-- Hero Section -->
<section class="hero" id="home">
<div class="container hero-content">
<h1>Your Smile Is Our Priority</h1>
<p>
We provide the highest quality dental care with a team of experienced
professionals using the latest technology to ensure your comfort and
satisfaction.
</p>
<div class="hero-btns">
<a href="#appointment" class="btn">Book Appointment</a>
<a href="#services" class="btn btn-outline">Our Services</a>
</div>
</div>
</section>
<!-- About Section -->
<section class="about" id="about">
<div class="container">
<h2 class="section-title">About Our Clinic</h2>
<div class="about-content">
<div class="about-text">
<h2>We Provide The Best Dental Care</h2>
<p>
Welcome to SmileCare Dental Clinic, where we are committed to
providing exceptional dental care in a comfortable and friendly
environment. Our team of highly skilled professionals is dedicated
to helping you achieve and maintain optimal oral health.
</p>
<p>
We use state-of-the-art technology and the latest techniques to
ensure that you receive the best possible treatment. Your comfort
and satisfaction are our top priorities.
</p>
<div class="about-features">
<div class="feature-item">
<div class="feature-icon">
<i class="fas fa-tooth"></i>
</div>
<div>
<h3>Modern Equipment</h3>
<p>
We use the latest dental technology to provide precise and
comfortable treatments.
</p>
</div>
</div>
<div class="feature-item">
<div class="feature-icon">
<i class="fas fa-user-md"></i>
</div>
<div>
<h3>Professional Dentists</h3>
<p>
Our team consists of experienced and caring dental
professionals.
</p>
</div>
</div>
</div>
</div>
<div class="about-img">
<img
src="https://images.pexels.com/photos/3845810/pexels-photo-3845810.jpeg"
alt="Dental Clinic"
/>
</div>
</div>
</div>
</section>
<!-- Services Section -->
<section class="services" id="services">
<div class="container">
<h2 class="section-title">Our Services</h2>
<p class="text-center">
We offer a wide range of dental services to meet all your oral health
needs.
</p>
<div class="services-grid">
<div class="service-card">
<div class="service-img">
<img
src="https://images.pexels.com/photos/3845765/pexels-photo-3845765.jpeg"
alt="Teeth Cleaning"
/>
</div>
<div class="service-content">
<h3>Teeth Cleaning</h3>
<p>
Professional teeth cleaning to remove plaque and tartar,
preventing gum disease and keeping your smile bright.
</p>
<a href="#" class="btn">Learn More</a>
</div>
</div>
<div class="service-card">
<div class="service-img">
<img
src="https://images.pexels.com/photos/6627454/pexels-photo-6627454.jpeg"
alt="Dental Implants"
/>
</div>
<div class="service-content">
<h3>Dental Implants</h3>
<p>
Replace missing teeth with natural-looking, durable dental
implants that function like real teeth.
</p>
<a href="#" class="btn">Learn More</a>
</div>
</div>
<div class="service-card">
<div class="service-img">
<img
src="https://images.pexels.com/photos/6627574/pexels-photo-6627574.jpeg"
alt="Teeth Whitening"
/>
</div>
<div class="service-content">
<h3>Teeth Whitening</h3>
<p>
Brighten your smile with our professional teeth whitening
treatments for a more confident you.
</p>
<a href="#" class="btn">Learn More</a>
</div>
</div>
<div class="service-card">
<div class="service-img">
<img
src="https://images.pexels.com/photos/6627284/pexels-photo-6627284.jpeg"
alt="Orthodontics"
/>
</div>
<div class="service-content">
<h3>Orthodontics</h3>
<p>
Straighten your teeth and correct your bite with our orthodontic
treatments including braces and aligners.
</p>
<a href="#" class="btn">Learn More</a>
</div>
</div>
<div class="service-card">
<div class="service-img">
<img
src="https://mygentletouchdentistry.com/wp-content/uploads/2024/03/root-canal-therapy-in-richardson.jpg"
alt="Root Canal"
/>
</div>
<div class="service-content">
<h3>Root Canal Therapy</h3>
<p>
Save infected teeth with our pain-free root canal treatments
that preserve your natural smile.
</p>
<a href="#" class="btn">Learn More</a>
</div>
</div>
<div class="service-card">
<div class="service-img">
<img
src="https://images.pexels.com/photos/6502163/pexels-photo-6502163.jpeg"
alt="Pediatric Dentistry"
/>
</div>
<div class="service-content">
<h3>Pediatric Dentistry</h3>
<p>
Specialized dental care for children in a fun and welcoming
environment to establish good oral health habits.
</p>
<a href="#" class="btn">Learn More</a>
</div>
</div>
</div>
</div>
</section>
<!-- Doctors Section -->
<section class="doctors" id="doctors">
<div class="container">
<h2 class="section-title">Our Dentists</h2>
<p class="text-center">
Meet our team of experienced and caring dental professionals.
</p>
<div class="doctors-grid">
<div class="doctor-card">
<div class="doctor-img">
<img
src="https://images.unsplash.com/photo-1559839734-2b71ea197ec2?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
alt="Dr. Sarah Johnson"
/>
</div>
<div class="doctor-info">
<h3>Dr. Sarah Johnson</h3>
<p>General Dentist</p>
<div class="social-links">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
<div class="doctor-card">
<div class="doctor-img">
<img
src="https://images.unsplash.com/photo-1622253692010-333f2da6031d?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1528&q=80"
alt="Dr. Michael Chen"
/>
</div>
<div class="doctor-info">
<h3>Dr. Michael Chen</h3>
<p>Orthodontist</p>
<div class="social-links">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
<div class="doctor-card">
<div class="doctor-img">
<img
src="https://images.unsplash.com/photo-1594824476967-48c8b964273f?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1374&q=80"
alt="Dr. Emily Rodriguez"
/>
</div>
<div class="doctor-info">
<h3>Dr. Emily Rodriguez</h3>
<p>Pediatric Dentist</p>
<div class="social-links">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
<div class="doctor-card">
<div class="doctor-img">
<img
src="https://images.unsplash.com/photo-1622253692010-333f2da6031d?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1528&q=80"
alt="Dr. David Wilson"
/>
</div>
<div class="doctor-info">
<h3>Dr. David Wilson</h3>
<p>Oral Surgeon</p>
<div class="social-links">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Testimonials Section -->
<section class="testimonials" id="testimonials">
<div class="container">
<h2 class="section-title">Patient Testimonials</h2>
<p class="text-center">
Hear what our patients have to say about their experiences at our
clinic.
</p>
<div class="testimonials-container">
<div class="testimonial active">
<p>
"I've been coming to SmileCare for years and always receive
excellent care. The staff is friendly and professional, and Dr.
Johnson is simply the best. My teeth have never looked better!"
</p>
<div class="testimonial-author">
<div class="author-img">
<img
src="https://randomuser.me/api/portraits/women/65.jpg"
alt="Jennifer Martinez"
/>
</div>
<div class="author-info">
<h4>Jennifer Martinez</h4>
<p>Patient since 2018</p>
</div>
</div>
</div>
<div class="testimonial">
<p>
"The dental implant procedure was painless and the results are
amazing. I can eat and smile with confidence again. Thank you
SmileCare for giving me my smile back!"
</p>
<div class="testimonial-author">
<div class="author-img">
<img
src="https://randomuser.me/api/portraits/men/32.jpg"
alt="Robert Thompson"
/>
</div>
<div class="author-info">
<h4>Robert Thompson</h4>
<p>Patient since 2020</p>
</div>
</div>
</div>
<div class="testimonial">
<p>
"My kids actually look forward to their dental visits thanks to
Dr. Rodriguez. She makes the experience fun and educational. The
office is so welcoming to children."
</p>
<div class="testimonial-author">
<div class="author-img">
<img
src="https://randomuser.me/api/portraits/women/44.jpg"
alt="Lisa Chen"
/>
</div>
<div class="author-info">
<h4>Lisa Chen</h4>
<p>Patient since 2019</p>
</div>
</div>
</div>
<div class="testimonial-nav">
<button class="active"></button>
<button></button>
<button></button>
</div>
</div>
</div>
</section>
<!-- Appointment Section -->
<section class="appointment" id="appointment">
<div class="container">
<h2 class="section-title">Book An Appointment</h2>
<p class="text-center">
Schedule your visit with our dental professionals today.
</p>
<form class="appointment-form" id="appointmentForm">
<div class="form-group">
<label for="name">Full Name</label>
<input type="text" id="name" class="form-control" required />
</div>
<div class="form-group">
<label for="email">Email Address</label>
<input type="email" id="email" class="form-control" required />
</div>
<div class="form-group">
<label for="phone">Phone Number</label>
<input type="tel" id="phone" class="form-control" required />
</div>
<div class="form-group">
<label for="date">Preferred Date</label>
<input type="date" id="date" class="form-control" required />
</div>
<div class="form-group">
<label for="service">Service Needed</label>
<select id="service" class="form-control" required>
<option value="">Select a service</option>
<option value="cleaning">Teeth Cleaning</option>
<option value="whitening">Teeth Whitening</option>
<option value="implants">Dental Implants</option>
<option value="orthodontics">Orthodontics</option>
<option value="root-canal">Root Canal</option>
<option value="pediatric">Pediatric Dentistry</option>
<option value="other">Other</option>
</select>
</div>
<div class="form-group">
<label for="message">Additional Message</label>
<textarea id="message" class="form-control" rows="4"></textarea>
</div>
<button type="submit" class="btn">Book Appointment</button>
</form>
</div>
</section>
<!-- Footer -->
<footer>
<div class="container">
<div class="footer-container">
<div class="footer-col">
<h3>SmileCare</h3>
<p>
Providing exceptional dental care with compassion and expertise to
help you achieve optimal oral health and a beautiful smile.
</p>
<div class="social-footer">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
</div>
</div>
<div class="footer-col">
<h3>Quick Links</h3>
<ul class="footer-links">
<li><a href="#home">Home</a></li>
<li><a href="#about">About Us</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#doctors">Dentists</a></li>
<li><a href="#testimonials">Testimonials</a></li>
<li><a href="#appointment">Appointment</a></li>
</ul>
</div>
<div class="footer-col">
<h3>Services</h3>
<ul class="footer-links">
<li><a href="#">Teeth Cleaning</a></li>
<li><a href="#">Dental Implants</a></li>
<li><a href="#">Teeth Whitening</a></li>
<li><a href="#">Orthodontics</a></li>
<li><a href="#">Root Canal</a></li>
<li><a href="#">Pediatric Dentistry</a></li>
</ul>
</div>
<div class="footer-col">
<h3>Contact Us</h3>
<div class="contact-info">
<div class="contact-icon">
<i class="fas fa-map-marker-alt"></i>
</div>
<p>123 Dental Street, Health City, HC 12345</p>
</div>
<div class="contact-info">
<div class="contact-icon">
<i class="fas fa-phone-alt"></i>
</div>
<p>(123) 456-7890</p>
</div>
<div class="contact-info">
<div class="contact-icon">
<i class="fas fa-envelope"></i>
</div>
<p>info@smilecare.com</p>
</div>
<div class="contact-info">
<div class="contact-icon">
<i class="fas fa-clock"></i>
</div>
<p>Mon-Fri: 8:00 AM - 6:00 PM<br />Sat: 9:00 AM - 3:00 PM</p>
</div>
</div>
</div>
<div class="footer-bottom">
<p>© 2025 SmileCare Dental Clinic. All Rights Reserved. Design & developed by CodeWithTanveer</p>
</div>
</div>
</footer>
<!-- Back to Top Button -->
<div class="back-to-top" id="backToTop">
<i class="fas fa-arrow-up"></i>
</div>
<!-- JavaScript -->
<script src="script.js"></script>
</body>
</html>
CSS(style.css)
/* Global Styles */
:root {
--primary-color: #2d9cdb;
--secondary-color: #2f80ed;
--dark-color: #333;
--light-color: #f4f4f4;
--danger-color: #eb5757;
--success-color: #27ae60;
--white: #fff;
--box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
line-height: 1.6;
color: var(--dark-color);
background-color: var(--white);
}
a {
text-decoration: none;
color: var(--dark-color);
}
ul {
list-style: none;
}
img {
width: 100%;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
overflow: hidden;
}
.btn {
display: inline-block;
background: var(--primary-color);
color: var(--white);
padding: 10px 25px;
border: none;
border-radius: 50px;
cursor: pointer;
font-size: 16px;
transition: all 0.3s ease;
}
.btn:hover {
background: var(--secondary-color);
transform: translateY(-3px);
box-shadow: var(--box-shadow);
}
.btn-outline {
background: transparent;
border: 2px solid var(--primary-color);
color: var(--primary-color);
}
.btn-outline:hover {
background: var(--primary-color);
color: var(--white);
}
.section-title {
font-size: 2.5rem;
margin-bottom: 1.5rem;
text-align: center;
color: var(--dark-color);
position: relative;
}
.section-title::after {
content: "";
position: absolute;
bottom: -10px;
left: 50%;
transform: translateX(-50%);
width: 80px;
height: 4px;
background: var(--primary-color);
border-radius: 2px;
}
.text-center {
text-align: center;
}
.text-primary {
color: var(--primary-color);
}
/* Header */
header {
background-color: var(--white);
box-shadow: var(--box-shadow);
position: fixed;
width: 100%;
top: 0;
z-index: 1000;
padding: 15px 0;
transition: all 0.3s ease;
}
header.scrolled {
padding: 10px 0;
background-color: rgba(255, 255, 255, 0.95);
}
.header-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
font-size: 1.8rem;
font-weight: 700;
color: var(--primary-color);
}
.logo span {
color: var(--secondary-color);
}
/* Navigation */
.nav-menu {
display: flex;
}
.nav-menu li {
margin-left: 30px;
}
.nav-menu a {
font-weight: 600;
transition: color 0.3s ease;
}
.nav-menu a:hover {
color: var(--primary-color);
}
.nav-menu a.active {
color: var(--primary-color);
}
.hamburger {
display: none;
cursor: pointer;
font-size: 1.5rem;
}
/* Hero Section */
.hero {
height: 100vh;
background: linear-gradient(rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.6)),
url("https://images.pexels.com/photos/4269693/pexels-photo-4269693.jpeg")
no-repeat center center/cover;
color: var(--white);
display: flex;
align-items: center;
text-align: center;
padding-top: 80px;
}
.hero-content {
max-width: 800px;
margin: 0 auto;
}
.hero h1 {
font-size: 3.5rem;
margin-bottom: 20px;
line-height: 1.2;
}
.hero p {
font-size: 1.2rem;
margin-bottom: 30px;
}
.hero-btns {
display: flex;
justify-content: center;
gap: 20px;
}
/* About Section */
.about {
padding: 80px 0;
background-color: var(--white);
}
.about-content {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 50px;
align-items: center;
}
.about-img {
border-radius: 10px;
overflow: hidden;
box-shadow: var(--box-shadow);
}
.about-text h2 {
font-size: 2.5rem;
margin-bottom: 20px;
color: var(--dark-color);
}
.about-text p {
margin-bottom: 20px;
color: #555;
}
.about-features {
margin-top: 30px;
}
.feature-item {
display: flex;
align-items: flex-start;
margin-bottom: 20px;
}
.feature-icon {
background: var(--primary-color);
color: var(--white);
width: 50px;
height: 50px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
margin-right: 20px;
flex-shrink: 0;
}
/* Services Section */
.services {
padding: 80px 0;
background-color: var(--light-color);
}
.services-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 30px;
margin-top: 50px;
}
.service-card {
background: var(--white);
border-radius: 10px;
overflow: hidden;
box-shadow: var(--box-shadow);
transition: transform 0.3s ease;
}
.service-card:hover {
transform: translateY(-10px);
}
.service-img {
height: 200px;
overflow: hidden;
}
.service-img img {
height: 100%;
object-fit: cover;
transition: transform 0.5s ease;
}
.service-card:hover .service-img img {
transform: scale(1.1);
}
.service-content {
padding: 20px;
}
.service-content h3 {
font-size: 1.5rem;
margin-bottom: 15px;
color: var(--dark-color);
}
.service-content p {
color: #555;
margin-bottom: 15px;
}
/* Doctors Section */
.doctors {
padding: 80px 0;
background-color: var(--white);
}
.doctors-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 30px;
margin-top: 50px;
}
.doctor-card {
background: var(--white);
border-radius: 10px;
overflow: hidden;
box-shadow: var(--box-shadow);
text-align: center;
transition: transform 0.3s ease;
}
.doctor-card:hover {
transform: translateY(-10px);
}
.doctor-img {
height: 300px;
overflow: hidden;
}
.doctor-img img {
height: 100%;
object-fit: cover;
transition: transform 0.5s ease;
}
.doctor-card:hover .doctor-img img {
transform: scale(1.1);
}
.doctor-info {
padding: 20px;
}
.doctor-info h3 {
font-size: 1.5rem;
margin-bottom: 5px;
color: var(--dark-color);
}
.doctor-info p {
color: var(--primary-color);
font-weight: 600;
margin-bottom: 15px;
}
.social-links {
display: flex;
justify-content: center;
gap: 15px;
}
.social-links a {
width: 35px;
height: 35px;
border-radius: 50%;
background: var(--light-color);
color: var(--dark-color);
display: flex;
align-items: center;
justify-content: center;
transition: all 0.3s ease;
}
.social-links a:hover {
background: var(--primary-color);
color: var(--white);
}
/* Testimonials Section */
.testimonials {
padding: 80px 0;
background-color: var(--light-color);
}
.testimonials-container {
max-width: 800px;
margin: 50px auto 0;
}
.testimonial {
background: var(--white);
padding: 30px;
border-radius: 10px;
box-shadow: var(--box-shadow);
margin-bottom: 30px;
position: relative;
}
.testimonial::before {
content: "\201C";
font-size: 5rem;
color: var(--primary-color);
opacity: 0.2;
position: absolute;
top: 10px;
left: 20px;
}
.testimonial p {
font-style: italic;
margin-bottom: 20px;
position: relative;
z-index: 1;
}
.testimonial-author {
display: flex;
align-items: center;
}
.author-img {
width: 60px;
height: 60px;
border-radius: 50%;
overflow: hidden;
margin-right: 15px;
}
.author-info h4 {
font-size: 1.2rem;
margin-bottom: 5px;
}
.author-info p {
font-style: normal;
color: #777;
margin: 0;
}
.testimonial-nav {
display: flex;
justify-content: center;
gap: 10px;
}
.testimonial-nav button {
width: 12px;
height: 12px;
border-radius: 50%;
border: none;
background: #ccc;
cursor: pointer;
transition: all 0.3s ease;
}
.testimonial-nav button.active {
background: var(--primary-color);
transform: scale(1.2);
}
/* Appointment Section */
.appointment {
padding: 80px 0;
background: linear-gradient(rgba(45, 156, 219, 0.9), rgba(47, 128, 237, 0.9)),
url("https://images.pexels.com/photos/4269950/pexels-photo-4269950.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1")
no-repeat center center/cover;
color: var(--white);
text-align: center;
}
.appointment h2 {
color: var(--white);
}
.appointment-form {
max-width: 600px;
margin: 50px auto 0;
background: rgba(255, 255, 255, 0.9);
padding: 30px;
border-radius: 10px;
box-shadow: var(--box-shadow);
}
.form-group {
margin-bottom: 20px;
text-align: left;
}
.form-group label {
display: block;
margin-bottom: 8px;
color: var(--dark-color);
font-weight: 600;
}
.form-control {
width: 100%;
padding: 12px 15px;
border: 1px solid #ddd;
border-radius: 5px;
font-size: 16px;
transition: border 0.3s ease;
background: #fff;
}
.form-control:focus {
outline: none;
border-color: var(--primary-color);
}
textarea.form-control {
resize: vertical;
min-height: 120px;
}
/* Footer */
footer {
background-color: var(--dark-color);
color: var(--white);
padding: 60px 0 20px;
}
.footer-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 30px;
margin-bottom: 40px;
}
.footer-col h3 {
font-size: 1.5rem;
margin-bottom: 20px;
position: relative;
padding-bottom: 10px;
}
.footer-col h3::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 50px;
height: 2px;
background: var(--primary-color);
}
.footer-col p {
margin-bottom: 15px;
color: #bbb;
}
.footer-links li {
margin-bottom: 10px;
}
.footer-links a {
color: #bbb;
transition: color 0.3s ease;
}
.footer-links a:hover {
color: var(--primary-color);
}
.contact-info {
display: flex;
align-items: flex-start;
margin-bottom: 15px;
}
.contact-icon {
margin-right: 15px;
color: var(--primary-color);
}
.social-footer {
display: flex;
gap: 15px;
margin-top: 20px;
}
.social-footer a {
width: 40px;
height: 40px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.1);
color: var(--white);
display: flex;
align-items: center;
justify-content: center;
transition: all 0.3s ease;
}
.social-footer a:hover {
background: var(--primary-color);
transform: translateY(-3px);
}
.footer-bottom {
text-align: center;
padding-top: 20px;
border-top: 1px solid rgba(255, 255, 255, 0.1);
color: #bbb;
font-size: 14px;
}
/* Back to Top Button */
.back-to-top {
position: fixed;
bottom: 30px;
right: 30px;
width: 50px;
height: 50px;
background: var(--primary-color);
color: var(--white);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
font-size: 1.2rem;
cursor: pointer;
opacity: 0;
visibility: hidden;
transition: all 0.3s ease;
z-index: 999;
}
.back-to-top.active {
opacity: 1;
visibility: visible;
}
.back-to-top:hover {
background: var(--secondary-color);
transform: translateY(-3px);
}
/* Responsive Styles */
@media (max-width: 992px) {
.hero h1 {
font-size: 2.8rem;
}
.about-content {
grid-template-columns: 1fr;
}
.about-img {
order: -1;
max-width: 600px;
margin: 0 auto;
}
}
@media (max-width: 768px) {
.header-container {
padding: 0 15px;
}
.nav-menu {
position: fixed;
top: 80px;
left: -100%;
width: 100%;
height: calc(100vh - 80px);
background: var(--white);
flex-direction: column;
align-items: center;
padding: 40px 0;
transition: all 0.5s ease;
}
.nav-menu.active {
left: 0;
}
.nav-menu li {
margin: 15px 0;
}
.hamburger {
display: block;
}
.hero h1 {
font-size: 2.2rem;
}
.hero p {
font-size: 1rem;
}
.hero-btns {
flex-direction: column;
gap: 15px;
}
.btn {
width: 100%;
max-width: 250px;
}
.section-title {
font-size: 2rem;
}
}
@media (max-width: 576px) {
.hero h1 {
font-size: 1.8rem;
}
.section-title {
font-size: 1.8rem;
}
.testimonial::before {
font-size: 3rem;
top: 5px;
left: 10px;
}
}
JavaScript(script.js)
// Mobile Navigation
const hamburger = document.getElementById("hamburger");
const navMenu = document.getElementById("navMenu");
hamburger.addEventListener("click", () => {
navMenu.classList.toggle("active");
hamburger.innerHTML = navMenu.classList.contains("active")
? '<i class="fas fa-times"></i>'
: '<i class="fas fa-bars"></i>';
});
// Close mobile menu when clicking on a link
document.querySelectorAll(".nav-menu a").forEach((link) => {
link.addEventListener("click", () => {
navMenu.classList.remove("active");
hamburger.innerHTML = '<i class="fas fa-bars"></i>';
});
});
// Sticky Header
window.addEventListener("scroll", () => {
const header = document.getElementById("header");
header.classList.toggle("scrolled", window.scrollY > 50);
});
// Smooth Scrolling for anchor links
document.querySelectorAll('a[href^="#"]').forEach((anchor) => {
anchor.addEventListener("click", function (e) {
e.preventDefault();
const targetId = this.getAttribute("href");
if (targetId === "#") return;
const targetElement = document.querySelector(targetId);
if (targetElement) {
window.scrollTo({
top: targetElement.offsetTop - 80,
behavior: "smooth",
});
}
});
});
// Active link highlighting
const sections = document.querySelectorAll("section");
const navLinks = document.querySelectorAll(".nav-menu a");
window.addEventListener("scroll", () => {
let current = "";
sections.forEach((section) => {
const sectionTop = section.offsetTop;
const sectionHeight = section.clientHeight;
if (pageYOffset >= sectionTop - 200) {
current = section.getAttribute("id");
}
});
navLinks.forEach((link) => {
link.classList.remove("active");
if (link.getAttribute("href") === `#${current}`) {
link.classList.add("active");
}
});
});
// Testimonial Slider - Corrected Version
const testimonials = document.querySelectorAll(".testimonial");
const testimonialNav = document.querySelectorAll(".testimonial-nav button");
let currentTestimonial = 0;
function showTestimonial(index) {
// Hide all testimonials
testimonials.forEach((testimonial) => {
testimonial.style.display = "none";
});
// Remove active class from all nav buttons
testimonialNav.forEach((btn) => {
btn.classList.remove("active");
});
// Show selected testimonial
testimonials[index].style.display = "block";
// Activate corresponding nav button
testimonialNav[index].classList.add("active");
currentTestimonial = index;
}
// Initialize - show first testimonial
showTestimonial(0);
// Add click events to nav buttons
testimonialNav.forEach((btn, index) => {
btn.addEventListener("click", () => showTestimonial(index));
});
// Auto-rotate testimonials
setInterval(() => {
currentTestimonial = (currentTestimonial + 1) % testimonials.length;
showTestimonial(currentTestimonial);
}, 5000);
// Back to Top Button
const backToTopBtn = document.getElementById("backToTop");
window.addEventListener("scroll", () => {
backToTopBtn.classList.toggle("active", window.scrollY > 300);
});
backToTopBtn.addEventListener("click", () => {
window.scrollTo({
top: 0,
behavior: "smooth",
});
});
// Form Submission
const appointmentForm = document.getElementById("appointmentForm");
appointmentForm.addEventListener("submit", (e) => {
e.preventDefault();
// Get form values
const name = document.getElementById("name").value;
const email = document.getElementById("email").value;
const phone = document.getElementById("phone").value;
const date = document.getElementById("date").value;
const service = document.getElementById("service").value;
const message = document.getElementById("message").value;
// Here you would typically send this data to a server
console.log({ name, email, phone, date, service, message });
// Show success message
alert(
"Thank you for your appointment request! We will contact you shortly to confirm your booking."
);
// Reset form
appointmentForm.reset();
});
Key Features of This Dental Clinic Website
- Fully Responsive Design:
- Works on all devices (desktop, tablet, mobile)
- Mobile-friendly navigation menu
- Modern UI/UX:
- Clean, professional design with dental-themed color scheme
- Smooth animations and transitions
- Interactive elements for better user engagement
- Complete Sections:
- Hero banner with call-to-action buttons
- About Us section with key features
- Services showcase with hover effects
- Dentists/Team section with social links
- Patient testimonials with auto-rotating slider
- Appointment booking form
- Comprehensive footer with contact information
- Interactive Elements:
- Smooth scrolling navigation
- Active link highlighting
- Back-to-top button
- Form validation
- Testimonial slider
- Performance Optimized:
- Minimal external dependencies (only Font Awesome for icons)
- Efficient JavaScript
- Clean, well-structured CSS
How to Use This Code
- Copy the entire code into a new HTML file (e.g.,
index.html) - Open the file in a web browser to view the website
- Customize the content, images, and colors to match your dental clinic’s branding
- For a live website, upload to a web hosting service