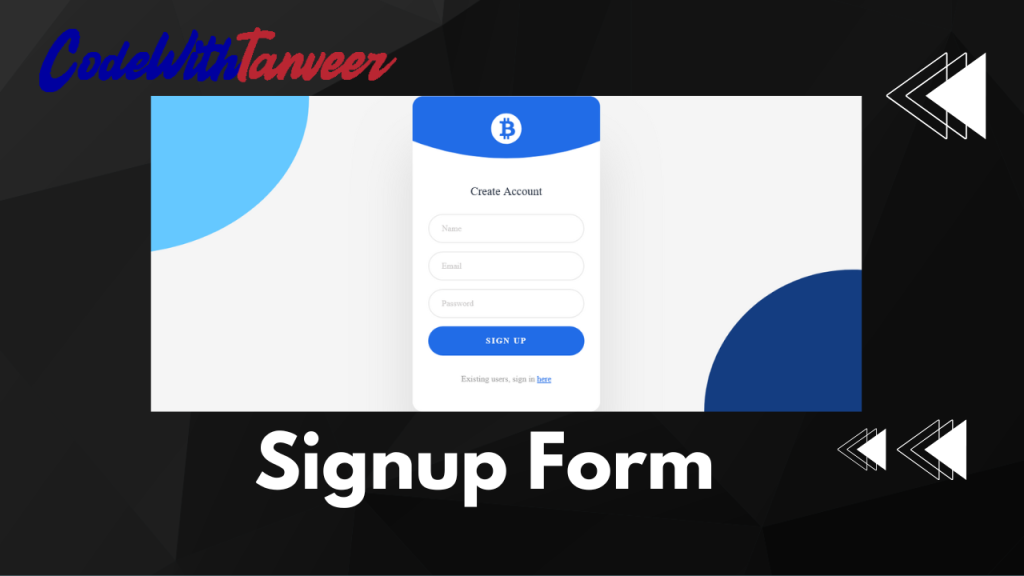
Welcome to CodewithTanveer! Today, we’ll learn how to create a stylish signup form using HTML and CSS with cool sliding hover effects on buttons. This design is clean, modern, and interactive, making it perfect for your next project.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Signup | CodeWithTanveer</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="background"></div>
<div class="card">
<img class="logo" src="logo.svg" />
<h2>Create Account</h2>
<form class="form">
<input type="text" placeholder="Name" />
<input type="email" placeholder="Email" />
<input type="password" placeholder="Password" />
<button type="submit">SIGN UP</button>
</form>
<footer>
Existing users, sign in
<a href="#">here</a>
</footer>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
display: grid;
place-items: center;
margin: 0;
padding: 0 32px;
background: #f5f5f5;
font-family: "Euclid Circular A";
animation: rotate 6s infinite alternate linear;
}
@media (width >= 500px) {
body {
padding: 0;
}
}
.background {
position: fixed;
top: -50vmin;
left: -50vmin;
width: 100vmin;
height: 100vmin;
border-radius: 47% 53% 61% 39% / 45% 51% 49% 55%;
background: #65c8ff;
}
.background::after {
content: "";
position: inherit;
right: -50vmin;
bottom: -55vmin;
width: inherit;
height: inherit;
border-radius: inherit;
background: #143d81;
}
.card {
overflow: hidden;
position: relative;
z-index: 3;
width: 100%;
margin: 0 20px;
padding: 170px 30px 54px;
border-radius: 1.25rem;
background: #fff;
text-align: center;
box-shadow: 0 100px 100px rgb(0 0 0 / 10%);
}
.card::before {
content: "";
position: absolute;
top: -880px;
left: 50%;
translate: -50% 0;
width: 1000px;
height: 1000px;
border-radius: 50%;
background: #216ce7;
}
@media (width >= 500px) {
.card {
margin: 0;
width: 360px;
}
}
.card .logo {
position: absolute;
top: 30px;
left: 50%;
translate: -50% 0;
width: 64px;
height: 64px;
}
.card > h2 {
font-size: 22px;
font-weight: 300;
margin: 0 0 30px;
color: #2a3444;
}
.form {
margin: 0 0 36px;
display: grid;
gap: 16px;
}
.form > input,
.form > button {
width: 100%;
height: 56px;
border-radius: 28px;
}
.form > input {
border: 2px solid #ebebeb;
font-family: inherit;
font-size: 16px;
padding: 0 24px;
color: #11274c;
}
.form > input::placeholder {
color: #cac8c8;
}
.form > button {
cursor: pointer;
width: 100%;
height: 56px;
padding: 0 16px;
background: #216ce7;
color: #f9f9f9;
border: 0;
font-family: inherit;
font-size: 1rem;
font-weight: 600;
text-align: center;
letter-spacing: 2px;
transition: all 0.375s;
}
.card > footer {
color: #a1a1a1;
}
.card > footer > a {
color: #216ce7;
}




Hey there!
I came across your new site in a Newly Registered Domain database—nice to see you’ve kicked things off with WordPress! I’m Michael from DataHarvestPro, and I couldn’t help but notice the clean, simple theme you’ve got going. It’s a great starting point, and it got me thinking about how you might take it to the next level.
Here’s a little secret we’ve learned: even a basic site can make a big impression with the right insights—like figuring out what your visitors are looking for or giving your site a little extra polish to stand out. At DataHarvestPro, we specialize in helping folks like you do just that, and we only get paid once you’re thrilled with the results.
If you’re curious, I’d love for you to check out https://dataharvestpro.com — just a quick visit—to see if we can help bring your ideas to life.
Congrats again on launching your site! What’s your next big move for it?
Michael McKinnon
Sales & Marketing Team
DataHarvestPro.Com
Email: michael@dataharvestpro.com
Hey there!
Welcome to Moviezhive.com, where blockbuster entertainment is just a click away!
Stream a vast collection of Bollywood, Hollywood, and international movies for free—no subscriptions, no hassles.
What Makes Us Special?
✔️ Thousands of movies across all genres
✔️ Zero pop-up ads for seamless viewing
✔️ Advanced zero-buffering tech for smooth playback
✔️ Fresh titles added regularly
Can’t find a movie? Request it, and we’ll upload it fast!
Watch anytime, anywhere. Visit https://moviezhive.com now and start your movie adventure!
Enjoy the Show,
The Moviezhive Team